각 그리드 셀의 간격을 너비에따라 균등하게 잡아주기

문제
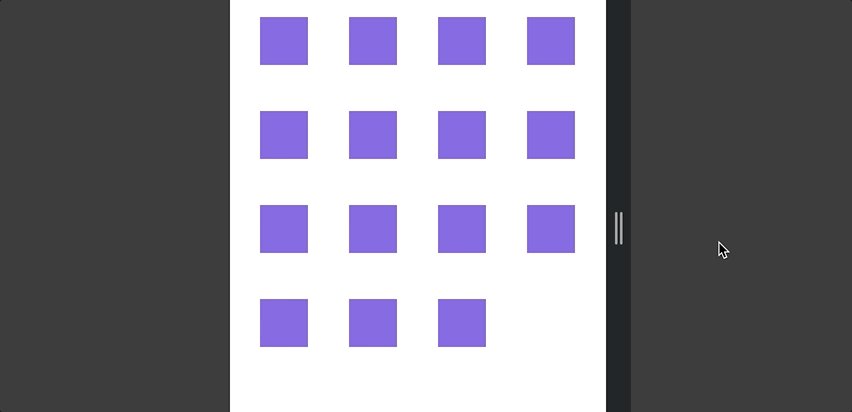
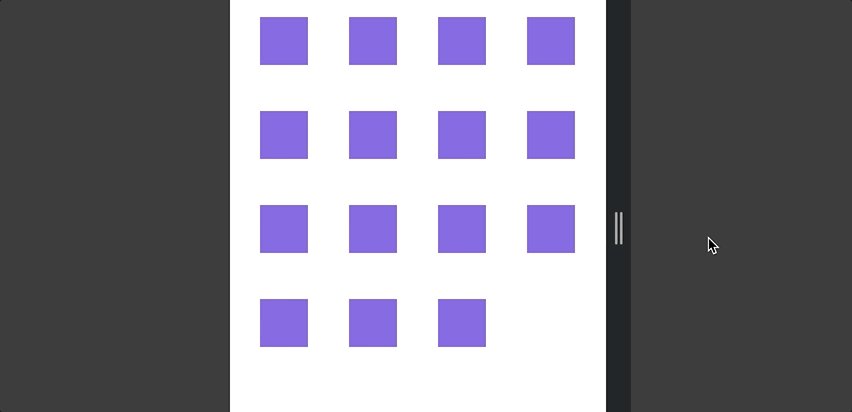
- 컨텐츠(이미지 or 요소)가 좌우로 나열되어야 함.
- 컨텐츠의
width는 고정. - 브라우저 너비에 따라 넘칠경우 반응형으로 아래로 넘어가야 함.
- 각 컨텐츠 사이의 간격은 균등해야함.
과정
처음에는 display: flex , justify-content: space-between 을 입력하고 마지막 줄 에서는 space-between 을 해제하려고 하였다. 하지만 마지막 줄 이라는걸 어떻게 코드로 정의할 것인가 생각해보니 Javascript로 계산하여 구현하게 되면 너무 코드도 복잡해지고 너무 오버스펙이라 생각되어 포기하고 grid 를 이용해서 할 수는 없을까 고민하며 숫자를 이리저리 바꿔보다 해결책을 찾았다.
해결책
- 좌우 간격의 최소 값을 설정 ex)
column-gap: 24px justify-content: space-between선언- 한 라인당 그리드 셀 몇개 들어가는지 알아낸후 세팅
한 라인당 그리드 셀 몇개 들어가는지 알아내기
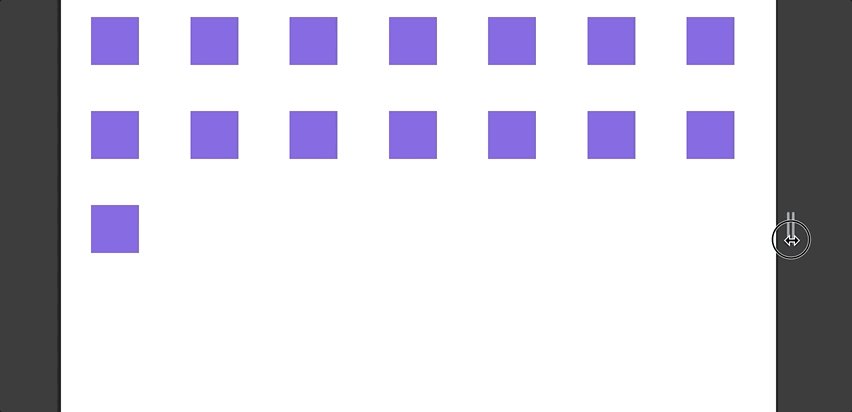
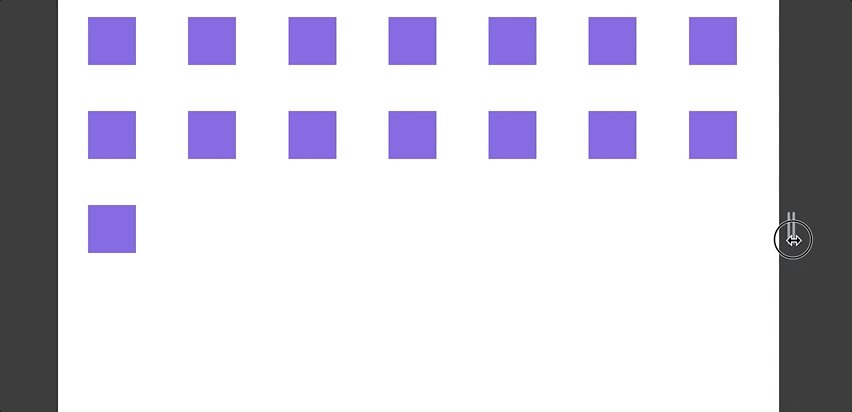
- 아래 코드와 같이 설정하고 개발자도구에서 모바일화면, responsive 클릭 후 너비 값 늘려가면 한 라인에 최소로 들어갈 수 있는 개수를 알아낼 수 있다. 이 때의
width값과 개수를 기록해놓고 이를 토대로grid를 이용해서 코드를 구현하면 된다.
display: flex;
flex-wrap: wrap;
justify-content: space-between;
gap: 20px; // 최소좌우간격 30이면 30 입력
예제 코드
display: grid;
row-gap: 20px;
column-gap: 40px; // 최소값 세팅
justify-content: space-between;
@media screen and (max-width: 768px) {
grid-template-columns: repeat(
8,
1fr
); // 한 라인에 들어가는 그리드 셀, 여긴 8개
}
@media screen and (max-width: 723px) {
grid-template-columns: repeat(7, 1fr);
}
@media screen and (max-width: 635px) {
grid-template-columns: repeat(6, 1fr);
}
@media screen and (max-width: 547px) {
grid-template-columns: repeat(5, 1fr);
}
@media screen and (max-width: 459px) {
grid-template-columns: repeat(4, 1fr);
}